UX DESIGN INSTITUTE —
PROFESSIONAL DIPLOMA IN UX DESIGN
Why study UX design?
While I’ve been doing UX strategy, information architecture, UX writing, wireframes, and functional annotations for years — long before “content design” was a defined discipline — it didn’t occur to me that content design is product design until I became embedded in Instagram’s product teams. Because holistic design includes information architecture and words just as much as it includes design components and functionality, the greatest features and products we shipped included cross-disciplinary perspectives, from concept to launch.
Supporting several product teams at Instagram, I was often recognized by product designers, engineers, researchers, and data scientists for bringing new product ideas to vision sprints and workshops, many of which landed on our roadmaps. I regularly made UX recommendations rooted in visual and functional design, extending far beyond words and strings. And many times, due to a clear vision and desire to share that vision with stakeholders, I created Figma mockups of these ideas using Instagram’s design libraries.
Because of this deep interest and care for craft, I chose a program with an emphasis on research, synthesis, interaction design, and prototyping to expand on what I already do every day — and to empower me to bring crisp visual sense to semantic ideas.
CURRICULUM: qualitative and quantitative research, competitive analysis, usability testing, affinity diagrams, journey mapping, flow diagrams, interaction design, prototyping, functional annotations
FULL CASE STUDY IN PROGRESS: I’ll be adding rationale, process details, and designs for each phase and project soon.
In the meantime, here’s the final design file. And this is the clickable prototype (scenario details in the dropdown below).
FINAL EXAM: 84%
CREDENTIALS: This is my diploma.
-
Once I chose a project path — an accommodation-booking UX for web — I began with a 17-question survey that included both qualitative and quantitative questions about hotel- and stay-booking experiences and behaviors.
In addition to the survey, I completed a competitive analysis comparing app and web experiences like Sonder, Plum Guide, Airbnb, and Booking.com.
I also observed several usability tests, during which I took long-form notes that outlined user frustrations, positive user experiences, and helped identify themes for both. Lastly, I conducted two usability tests across both Sonder and Plum Guide.
-
After synthesizing data from each of my research methods, I used insights from the 38 survey respondents, competitive analysis, and the observed and conducted usability tests to contribute to the first project: an affinity diagram.
Once I aggregated the insights into a single Figma file, I led a group sorting exercise to find common themes among the insights, then did a secondary sorting exercise to identify even more granular subcategories. From there, I added icons to emphasize user pain points, positive interactions, and design opportunities to address both in a new product experience.
-
Once the affinity diagram was complete, I used the refined insights to further define user goals, mental models, behaviors, positive interactions, and points of frustration. These refined insights became a journey map, ultimately leading to what became the “happy path” for the flow diagram.
-
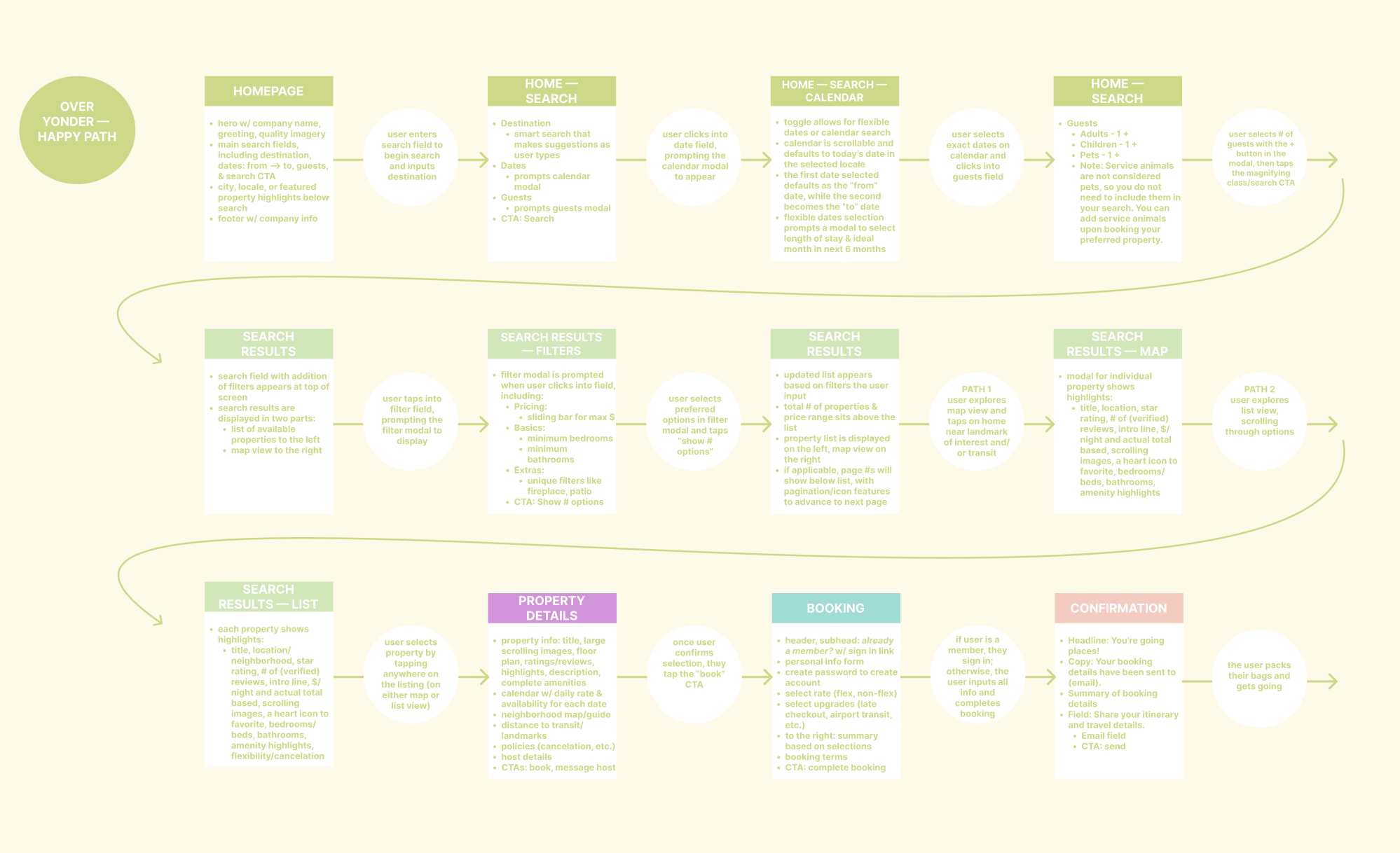
With rich insight from multiple research methods, I created a flow diagram that outlined a happy path for a booking accommodation website. The flow diagram (pictured below) outlined every screen and interaction within the happy path, along with lightweight, preliminary annotations for proposed functionality at each point of interaction. In summary, the below flow diagram includes:
Homepage — scrollable gallery of featured images, destination search, calendar and date selection, and # of guests
Search results — interactive map view, amenities filters, and results list
Individual property pages — full property details and policies, distance to transit and landmarks, calendar with daily pricing, CTAs for booking and messaging host
Booking — sign-in capability (existing users), account creation fields (new users), rate selection (flex, standard), add-on selections, booking summary, payment fields, CTA to confirm booking
Confirmation — booking summary, optional fields to share details with companions or other travelers
-
Using the flow diagram I created, I hand-sketched each screen of the happy path, including sketches for all functional components: the primary date selection calendar, a flexible date modal, the guests modal, an amenity filter modal, and individual property calendars with daily pricing. Along with these detailed sketches, I included detailed annotations that outlined how each component would function.
-
While the assignment was to create a simple, happy path prototype based on our sketches, I created an experience that is more branded and high fidelity to capture my creativity and grander vision. I came up with a fictional brand called Over Yonder, used my own photography for the site, crafted copy for each section, and beyond the happy path, designed partially functional flexible date and filter modals to show a future state of the UX. The partially clickable prototype can be found here.
User scenario: Select Yelapa, MX, August 25-31, and two people and one pet. From the home screen, you can also toggle between the flexible and exact date calendar views. From the search results screen, you can open the filters modal but cannot interact with it. Lastly, select the Tea House and tap Reserve to display the booking request summary. -
Also a work in progress, the final prototype will include granular functionality annotations that walk developers/engineers through each interaction within the happy path.
(I’ll also add design files that display annotations upon completion.)
THE ASSIGNMENT
Leverage the entire UX process — research, analysis, concepts, and designs — to create a medium-fidelity happy path booking experience for a hotel or accommodation brand, including the search functionality, search results, and confirmation. Note: The payment screen was not ap
PROCESS PREVIEW: FLOW DIAGRAM FOR THE HAPPY PATH OF THE ACCOMMODATION-BOOKING EXPERIENCE
THE PROCESS: RESEARCH, ANALYSIS, CONCEPT, DESIGN
(Designs for each section are coming soon.)